Difference between UI and Visual Design

Design as a concept
What do we understand when we hear the word Design? A lot of and professions come under the Design umbrella. Understanding them might seem a bit complicated and overwhelming.
This article will help you get a clear and firm idea about UI design and visual design and their basic concept.
What is UI Design?
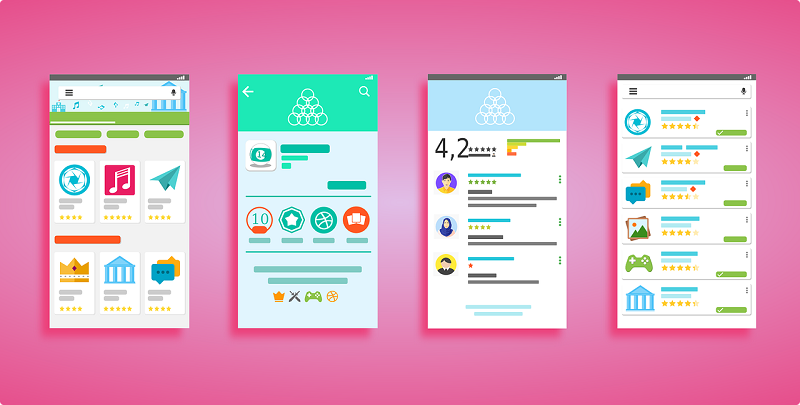
UI Design sits at the core of human centered product design. UI design deals with the overall surface and feel of a design. It is committed to build interface which is user friendly and pleasurable. Interface refers to the access point, where the user interacts with the software.
It is focused on how a software looks and which style it incorporates.
There are 3 formats in UI Design: –
- Graphic user interfaces(GUIs) interact with visual representations on digital control panel. They communicate with a computer through symbols and pointing devices. GUIs are intuitive and standard. Microsoft Windows layout is a great example of GUI.
- Voice user interfaces(VUIs) interact with voice command. Advantages of VUIs are that they are hands free, eyes free and the user can interact with the product while doing some other work. There are no visual affordances in this interface. Siri, Alexa and Google Assistant are great instances of such software.
- Gesture based interfaces uses gesture as their input method. Mathematic algorithm processes the information and gives output. Touch screens are good examples. It engages in a 3D design and interacts through bodily motions. VR (Virtual Reality) are the future of gesture based interfaces.
THINGS TO CONSIDER WHILE DESIGNING UI:
- User judges a design quickly. Therefore, the design should have usability and likeability.
- Users generally don’t care about the design; rather how fast their work is getting done.
- Therefore, designing “invisible” interface is crucial, so that user doesn’t get caught in the design and get their work done efficiently.
- A UI designer should have knowledge about user’s context and task flow to create enjoyable and frustration free designs.
- The designer must be able to predict users’ needs and make personalized interface.
- Including gamification, can provide interactive user experience and help flourish the website or app.
- A good design conveys brand value and communicate with users emotionally. User should be invoked with good feelings while interacting with the design.
When talking about UI design, a common term that comes to mind is UX design. UI and UX are pretty related.
What is UX design?
UX or User Experience provide meaningful interaction. UX deals with the way different elements interact and make the user feel.
UX is the process used to acquire, integrate the aspects of branding, usability and function.
UX design go beyond UI. Some people use UX and UI interchangeably. UI, though is an important aspect of UX, UX is much vaster array of process.
UX Designers work exclusively on digital. Some things a UX designer does:
- Website/App images
- Website/App typography
- Website/ App layout
- Website/App colors
- Website/App icons.
UX designers should have Photoshop, InDesign, Illustrator and wire framing skills. They also should know basic CSS, HTML, Java Script.
Now, let’s take a look at what Visual Design is.
What does Visual Designing mean?
Visual Designing deals with improving a product’s aesthetic and usability using images, typography, color etc.
But it is more than just the aesthetics; it optimizes user experience. Visual Designing is “Strategic Design”. A user’s impression forms under 50 milliseconds. A visual designer should be able to create design that captures the eye of the user in those seconds. If the user doesn’t like it, they leave. Visual Designers have to make sure that the user stays.
Many people mistake visual design jobs to just making product prettier. But visual design is so much more.
Visual designer has to lead the user’s eye to the important item using visual cues. The aesthetic a visual designer provide must be consistent. For eg: a visual designer must compose and arrange content around a website according to its importance and page’s purpose. They have to show the user the right things, right way. User uncertainty is the enemy. A visual designer has to draw attention to important aspect while maintaining a balance between a fresh and powerful design and give the user what they expect to see.
Fundamental Elements of Visual Design:

- Lines(straight/curved/geometric/organic): – Lines are used to differentiate between content so that the user doesn’t get confused. It also adds texture and shape to a website.
- Shapes: – Shapes can be used to point out important topics, away from the rest of the content as it provides an enclosed, self contained space. Using different colors convey different message.
- Negative space or White space: – Leaving a blank area might not seem blank as you think. In fact, negative spaces help calm down the overall design and strike a balance.
- Volume: – Use volume to create a depth in the design so that it feels organic and alive in a 2D space.
- Value: – Light and shadow play an important role in a design. Values like highlights and shadows create uniqueness in design and allows better interaction.
Fundamental Principles of Visual Design:
- Unity: – A design should always have unity. It should be able to strike harmony between the different elements in the design and work intuitively in order to maximize user interaction. Chaotic designs tend to distract users from their work, ultimately ruining the product.
- Gestalt: – Gestalt is the art of interpreting what the user wants. The 5 principals of gestalt are similarity, continuation, closure, proximity, figure and symmetry and order. It can harmonize an haphazard design and make it organic to the user.
- Hierarchy: – It is the control of visual information in an arrangement to imply importance. It influences the order in which the information is presented to the user. Therefore, it is crucial to place important topics on top to attract attention. Hierarchy impacts the comprehension and value of a product.
- Balance: – Balance in design is crucial as it is the distribution of elements around the project. A sense of balance and symmetry relaxes the mind and creates an appealing effect.
- Contrast: – Contrast refers to the placing of opposite element in order to create variety and drama in a project. It helps in accentuating elements creating visual interest.
Difference between UI and Visual Design
Visual designer work with wireframes provided bu UX designer. UI designers need to create their own wireframes or they dint use wireframes at all and jump directly to the process. Both UI and Visual Designers need to have strong foundations in user experience, user interface and web design. They both need wire framing skills but UI Designers should know how to code, whereas Visual Designers may not need it.
These are the basic differences between an UI designer and Visual Designer.







